
Chrome DevToolsを使いこなそう! Web開発に必須なブラウザ開発ツールによるデバッグの基本
開発者ツール(DevTools)とは、ブラウザに搭載されているデバッグツールです。多岐にわたる技術の集合体であるWebページやWebアプリケーション、いわゆるフロントエンドの開発において、なくてはならないツールです。
皆さん、どうもこんにちは。今回で3度目のエンジニアHubの登場となる大竹智也です。春の季節もそろそろ終わりを迎え、新生活を迎えた人たちも新たな環境に慣れてくる時期だと思いますが、元気にお過しでしょうか。
前回までエディタの話ばかりしてきましたが、今回はエディタから離れてWebブラウザ(以下、ブラウザ)の話をしたいと思います。ただ、ブラウザの話といっても、エンジニアHubは開発者向けの媒体なので、ブラウザに搭載されている開発者ツール(Developer Tools)のお話をさせてもらいます。
ブラウザの開発者ツールとは
開発者ツールとは、ブラウザに搭載されているデバッグツールです。英語で一般的に「DevTools」と表記されているため、本稿でも以降はDevToolsと表記します。
DevToolsは、WebページやWebアプリケーション開発(いわゆるフロントエンド開発)において、なくてはならないツールであり、現在主流となっているブラウザには基本的に標準で搭載されています。

WebブラウザGoogle Chromeの開発者ツール(DevTools)
DevToolsが標準搭載されるまで、Firefoxの拡張機能であるFirebugが最も有名で、かつ唯一無二のデバッグツールでした。しかし、現在ではFirefox本体のDevToolsとして取り込まれ、開発とメンテナンスの終了が告知されています(下記のスクリーンショット参照)。


DevToolsの役割
DevToolsの主な役割は、Web開発におけるデバッグです。WebページおよびWebアプリケーションは、非常に多岐にわたる技術の集合体となっています。具体的に言えば、一般的なWebページに使われている技術だけでも、下記のものが挙げられます。
- 言語
- HTML、CSS、JavaScript
- データ管理
- Cookie、Local Storage、Session Storage、Web SQL、IndexedDB
- プロトコル
- HTTP(S)
- データ通信
- XHR(Ajax)
例えば、一般的なプログラミング言語を用いた開発であれば、その言語用のデバッグツールを使ってデバッグを行います。しかし、Webページは使われる技術が多く、それぞれが重なりあって影響を及ぼしているため、単独のデバッグツールだけでは役に立ちません。そこで登場したのがDevToolsです。
DevToolsは、ブラウザがWebページを表示するまでに行われる処理を記録して、いろいろな情報を取得したり、データを変更したりできます。これにより、開発者はそれまで勘でしか判断できなかったブラウザの表示結果を、データで正しく認識できるようになり、何がどのような影響を与えているのかを把握できるようになりました。
つまり、Webページが正しく表示されないときは、DevToolsを見れば原因を特定できるようになったのです。
DevToolsの具体的な使用例
さまざまな情報を取得できるDevToolsですが、その情報を使ってどんなことができるのでしょうか? 私がこれまで行ってきた開発経験から、具体的な使用例を挙げてみましょう。
表示崩れの原因を特定する
最も頻繁に行ってきたのは、Webページの表示崩れの原因特定です。
表示崩れを発見したときは、Elementsパネルの要素調査ツールを使います。意図しない表示になってしまっているHTML要素に適用されているCSSを調べ、何が足りないのか、または何が余計なのかを把握して修正を行います。
JavaScriptのデバッグ
近年、JavaScriptのテスト環境もだいぶ整ってきましたが、それでもブラウザ上でのデバッグはまだまだ欠かすことができません。
Consoleパネルを使ってプリントデバッグを行ったり、Sourcesパネルからブレークポイントを設定してステップ実行したりして動作確認を行いながらコーディングを行います。
表示速度をチューニングする
ページの表示速度は、UXに大きな影響を及ぼすだけでなく、Googleのランキングにも反映されることが知られており、そのための調査ツール(PageSpeed Tools)も公開されています。



本格的に表示速度の改善(パフォーマンスチューニング)を行う場合は、DevToolsのNetworkパネルやPeformanceパネルを使います。
[Network]パネルではページコンテンツのダウンロードと表示完了までのタイミングが、[Performance]パネルではページ上で実行されるスクリプト(JavaScript)処理の種類と実行時間がそれぞれ測定できるため、測定結果からパフォーマンスに悪影響を与えている要素を見つけて改善していきます。
DevToolsの概要
DevToolsは、ブラウザのコンテキストメニューから「検証」や「要素を調査」などで起動できます。キーボードショートカットは、macOSではcommand+option+Iで、WindowsではF12(またはShift+Ctrl+I)です。
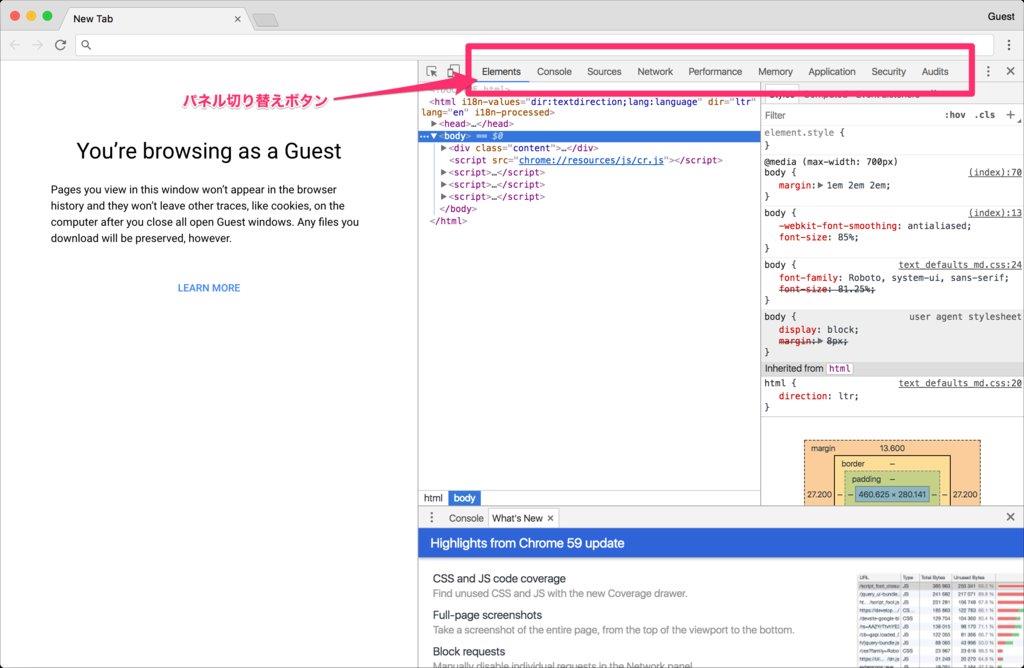
起動したDevToolsは、下図のように表示されます。ウィンドウの上部には、ElementsからAuditsまで9つのパネル名があり、選択することで切り替え可能です。それぞれ便利な機能が備わっていますので、後ほど詳しく説明していきます。

DevToolsを起動したところ
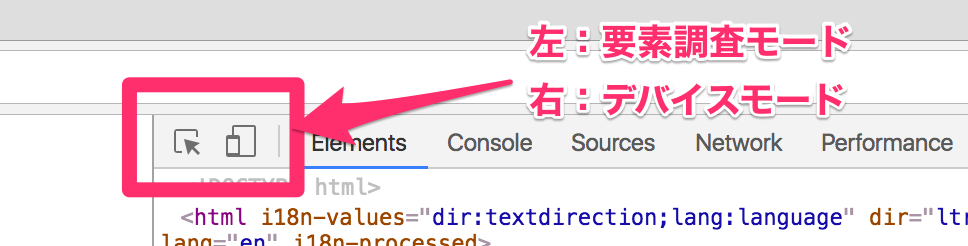
パネルの切り替え以外の操作です。まず、左上の2つのアイコンは、左からそれぞれ「要素調査モード」と「デバイスモード」に切り替えるボタンになっています(下図)。

「要素調査モード」と「デバイスモード」への切り替えボタン
要素調査モードをオンにすると、マウスでクリックしたHTML要素を[Elements]パネルに表示して、スタイルなどの情報を見たり編集したりできます。
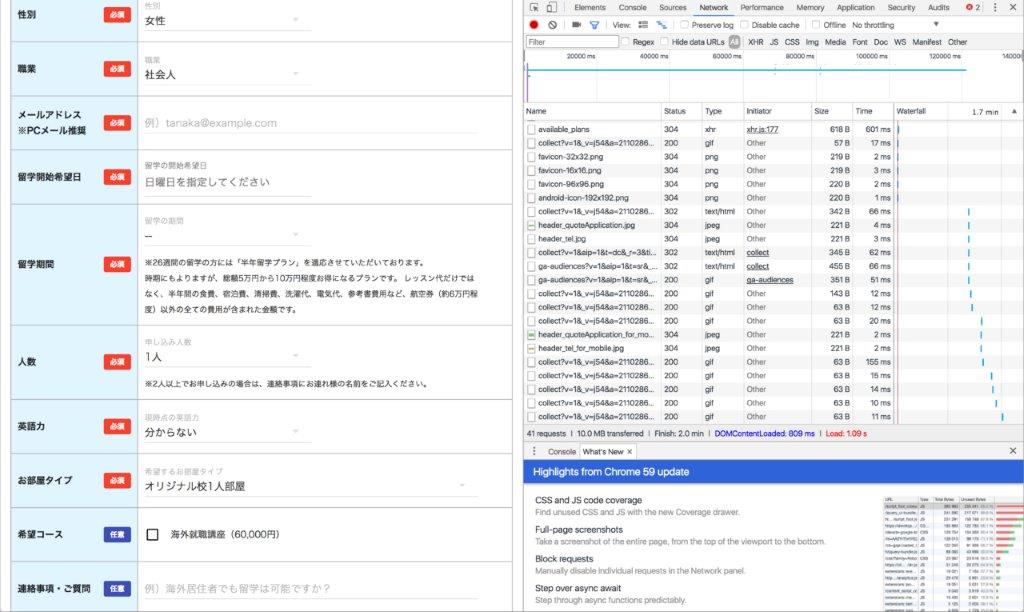
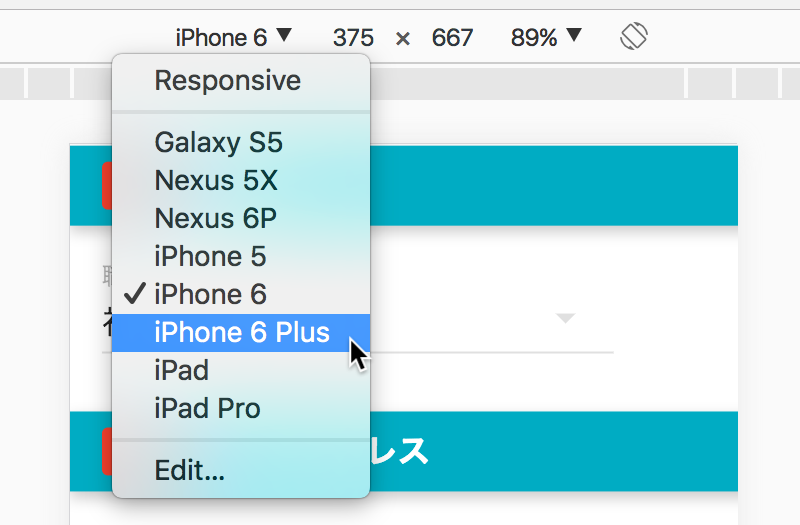
デバイスモードをオンにすると、下図のようにChrome上でモバイル端末のエミュレートを行い、モバイル端末での表示を確認できます。

「デバイスモード」でモバイル端末をエミュレートする
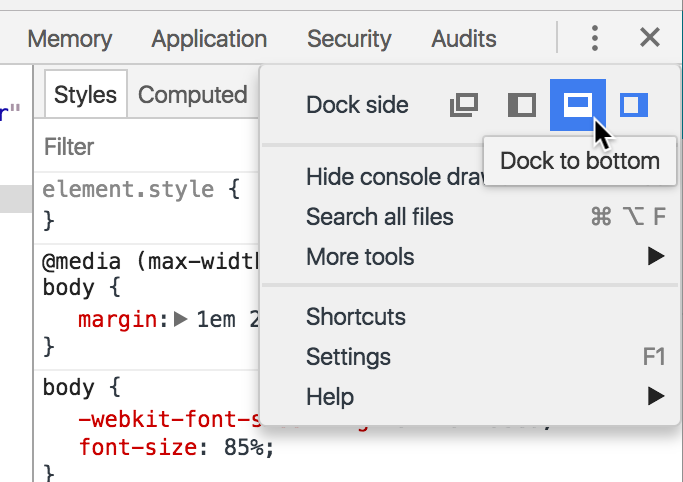
右上の[︙]メニューをクリックすると、下図のメニューが表示されます。ここでは、DevToolsの表示位置をブラウザの左ペイン(デフォルト)から右や下に切り替えたり、ウィンドウから切り離すことができます。

表示(ドッキング)位置を変更できる
また、このメニューにある「Hide console drawer」という項目を選択、あるいはEscキーを押すと、上のDevToolsを起動した図で「What's New」が表示されている画面下のコンソールドロアー(console drawer)の表示・非表示を切り替えることができます。
9つのパネルを使いこなそう!
ここからは、DevToolsのウィンドウ上部にある「Elements」「Console」「Sources」「Network」「Performance」「Memory」「Application」「Security」「Audits」という9つのパネルの機能を順に解説していきます。
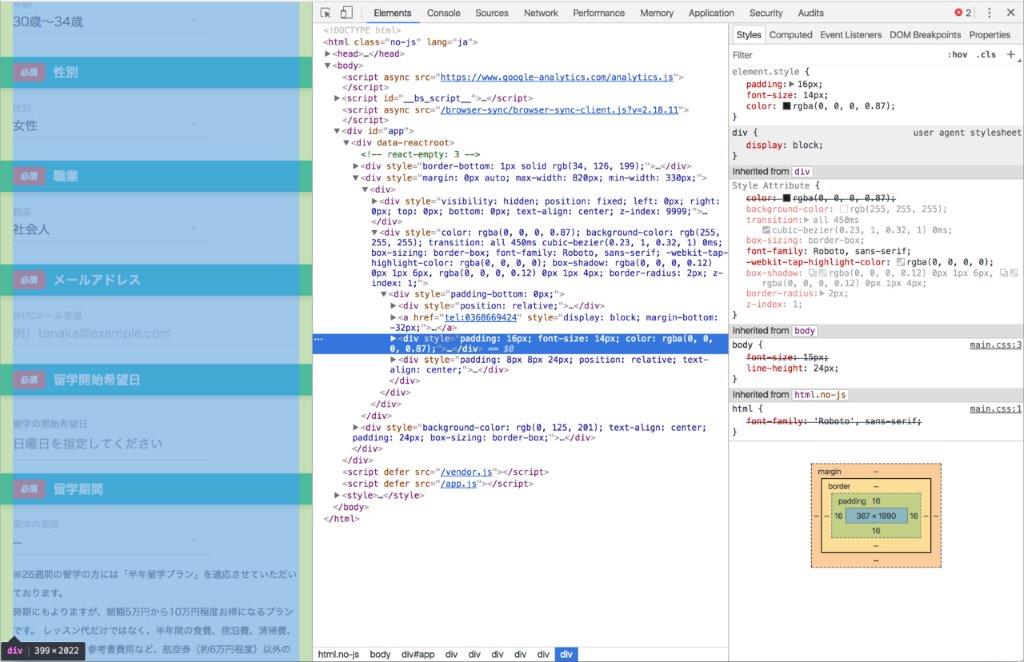
Elementsパネル

Elementsパネル
[Elements]パネルは、Webページを構築しているさまざまな情報を確認する機能を提供しています。もっと具体的に言えば、DOM(Document Object Model)ツリー、CSSのスタイル、DOMノード、親子に割り当てられたJavaScriptのイベントリスナなどを調査、変更することが可能です。
HTMLはブラウザで処理(レンダリング)されるたびに、HTMLタグをDOMノードへと変換し、関係を整理してDOMツリーを構築します。HTMLはただのテキスト情報ですが、DOMノードはJavaScriptから見てオブジェクトとして扱うことができます。
[Elements]パネルでは、DOMの状態をリアルタイムで確認できるため、JavaScriptによるDOM操作や、CSSによるスタイル変更などのデバッグで、とても重要な役割を担っています。
HTMLやCSSは、ダブルクリックすることで、直接編集可能となっています。スタイルの微調整が必要な場合は、ここで調整を行ってからソースコードへと反映することで、効率的に開発できます。
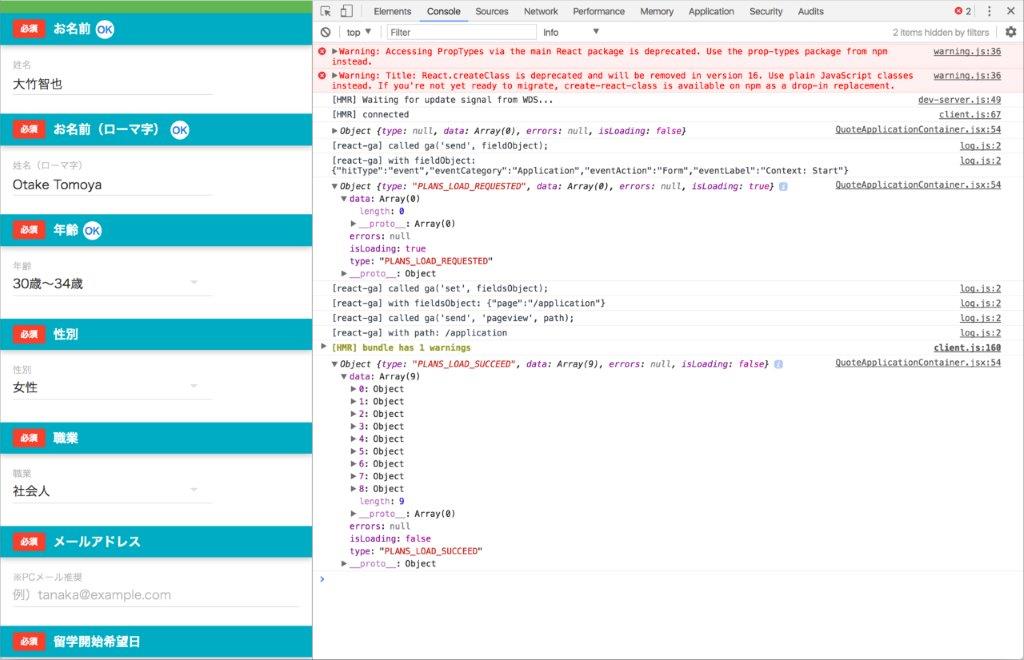
Consoleパネル

Consoleパネル
[Console]パネルは、DevToolsが提供する対話型のJavaScript実行環境です。JavaScriptの実行で発生したエラーや、console関数によって出力されるログ、ページの読み込みで発生したネットワークエラーなどが表示されます。
console関数やエラーによる出力では、右側に表示されるファイル名と行番号をクリックすると[Sources]パネルに移動して、該当するコードを確認できます。
コンソールに表示された履歴は、clear()、もしくはCtrl+lを実行するとクリアできます。
一般的に使われるconsoleオブジェクトのメソッドには、console.log()やconsole.error()のほか、引数の配列をテーブルで表示するconsole.table()などもあります。詳しく知りたい人は、Mozilla Developer Networkのドキュメントを確認してみてください。

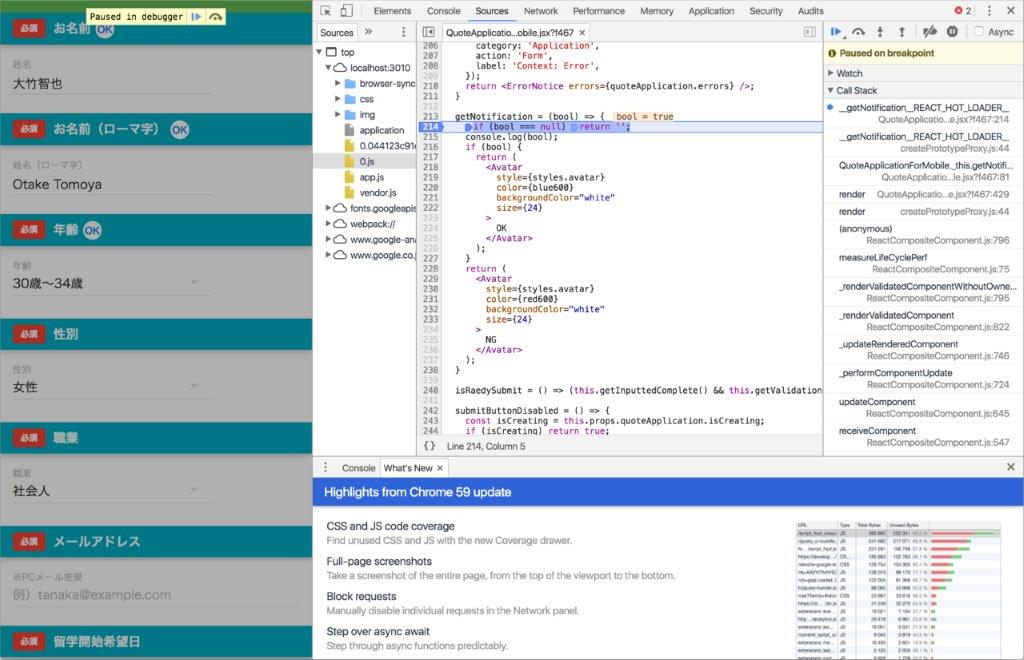
Sourcesパネル

Sourcesパネル
[Sources]パネルは、表示しているWebページで読み込んでいるファイルを確認できるようになっています。
JavaScriptにログを仕込んだりエラーが発生したりしたときには、[Console]パネルにファイル名と行番号がメッセージとあわせて出力されますが、そのファイル名をクリックすると、参照されているファイルをこの[Sources]パネルから閲覧することになります。
ソースコードの行番号をクリックするとブレークポイントを設定でき、JavaScriptのコードと変数の値を確認しながらステップ実行できるようになっています。
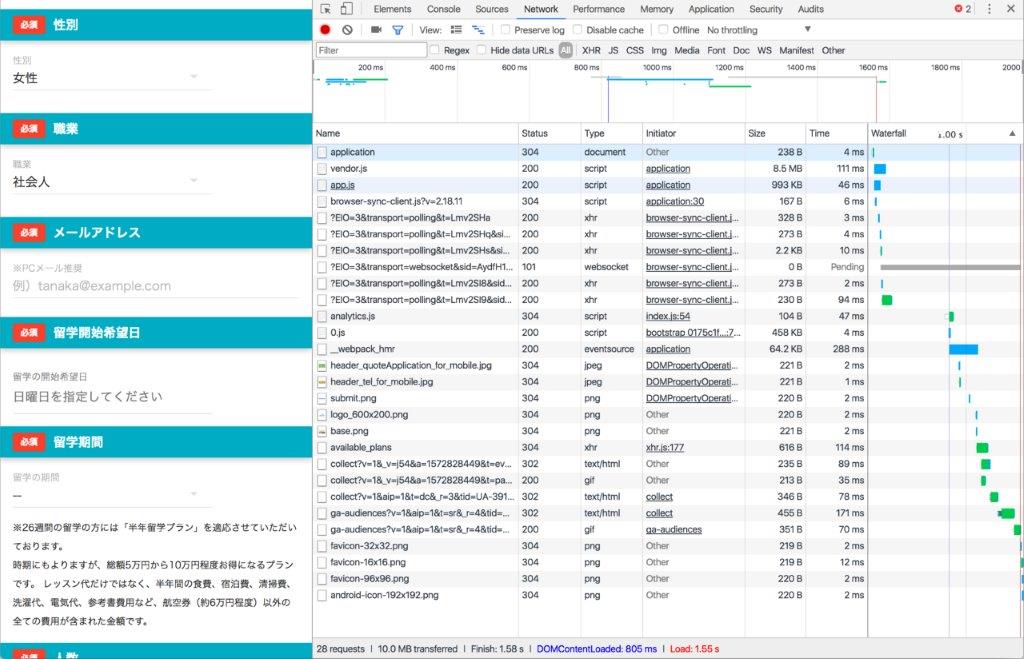
Networkパネル

Networkパネル
[Network]パネルは、表示しているWebページから発行されるHTTPリクエストの種類や、レスポンスの確認に用いられます。
最近では、JSON APIのバックエンドとReactなどを利用したSPA(Single-page application)のフロントエンドという構成が増えてきています。その際、APIとの通信内容は、この[Network]パネルから確認できます。
また、ページの読み込みが遅いと感じる場合にも、このパネルをしっかり確認することで、ボトルネックとなっているファイルを把握できます。
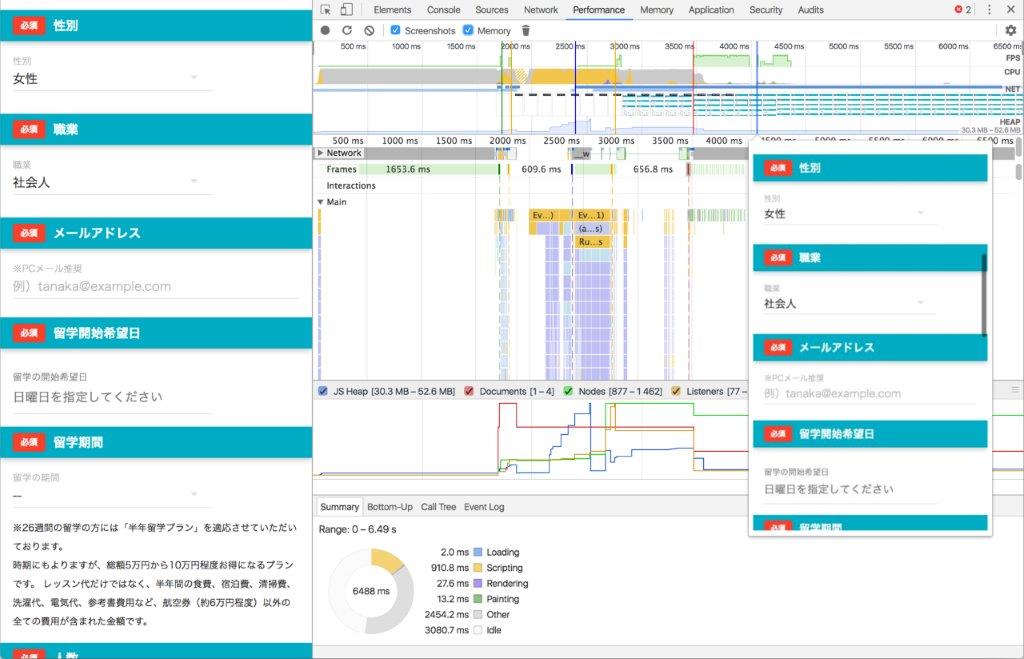
Performanceパネル

Performanceパネル
[Performance]パネルは、レンダリングのパフォーマンス測定に利用されます。ページを表示する際、ブラウザエンジンがどのような処理を行っていて、どれくらいの時間がかかっているのかを詳しく調査できます。
処理にかかる時間をスクリーンショットとあわせて記録してくれるため、表示をブロックしている処理を調査したい場合などにも効果的です。
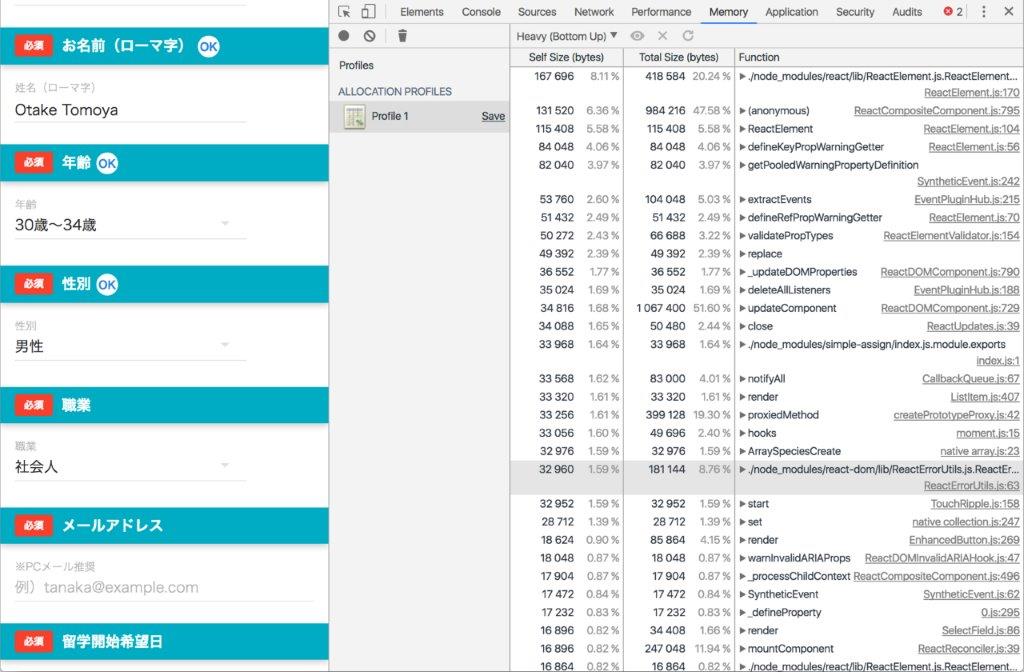
Memoryパネル

Memoryパネル
[Memory]パネルは、表示しているWebページで使用されているメモリの量を調べることができます。
もし、クラッシュするようなことがあれば、メモリリークを起こしている可能性が考えられますので、ここから調べてみましょう。
Applicationパネル

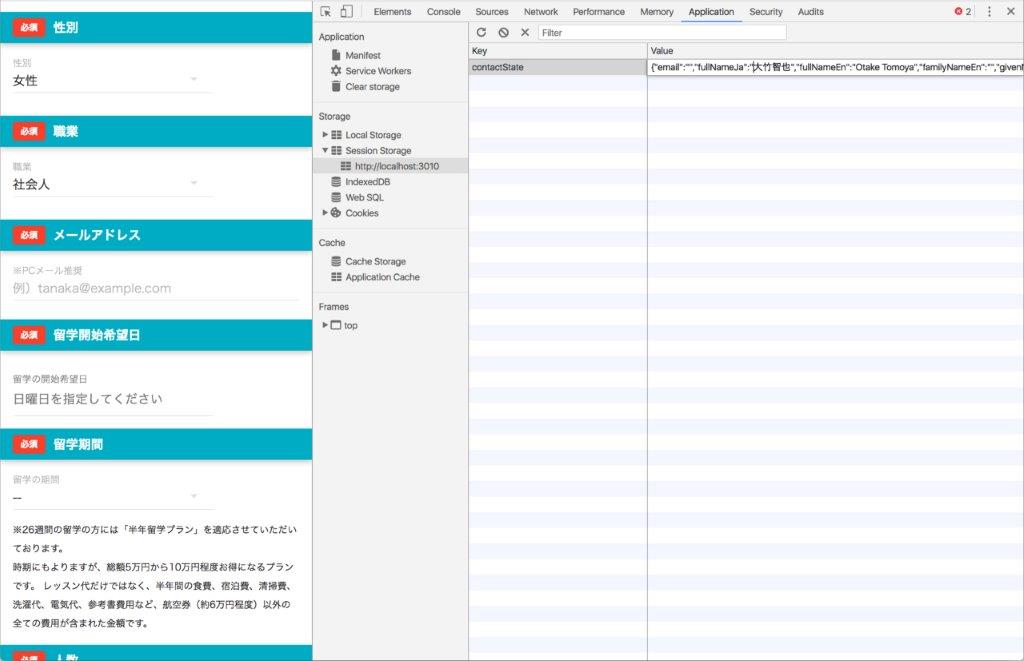
Applicationパネル
[Application]パネルでは、ページが提供しているService Workerやデータストレージなどを管理できます。
CookieやSession Storageなどのデータストレージの値は、ここから削除や書き換えができるため、セッションデータを破棄したり、変更したりしたいときにも使えます。
Securityパネル

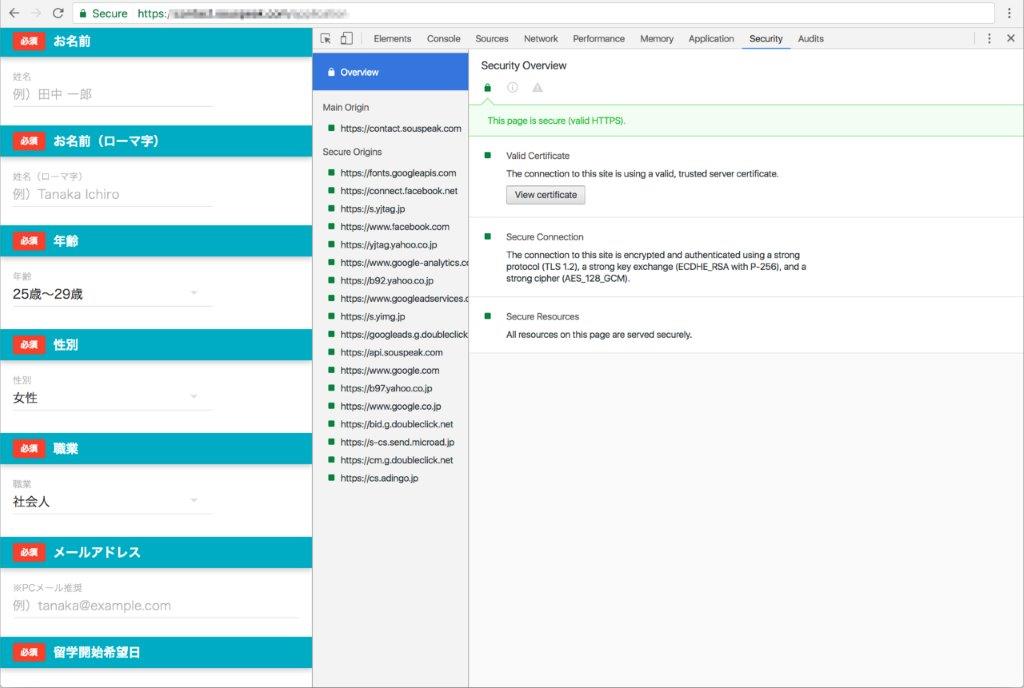
Securityパネル
[Security]パネルは、ページから発行される接続リクエストが安全である(セキュア)かどうかを判断して、診断結果を表示してくれます。
HTTPSを利用しているサイトでは、もし一部でもHTTP(HTTPSではない)リクエストがあると、安全ではない(ノットセキュア)と診断されてしまいますので、その場合、ここからHTTPリクエストを見つけ出して、HTTPSに置き換えましょう。
Auditsパネル

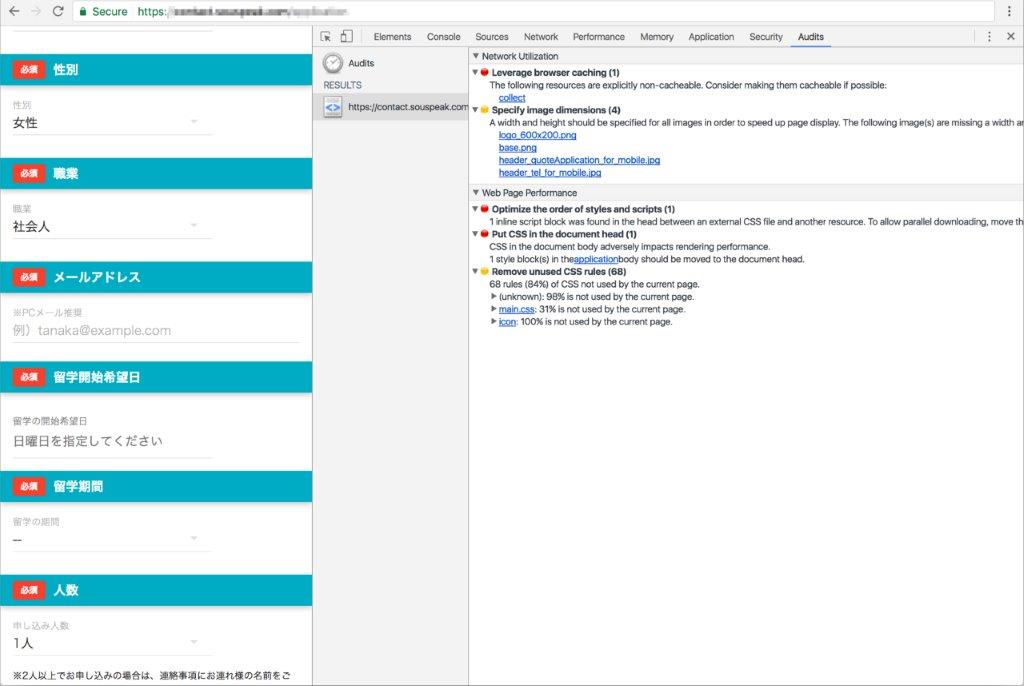
Auditsパネル
[Audits]パネルには、ブラウザから見たNetwork Utilization(ネットワークの利用)とWeb Page Performance(主にCSSの利用に関するパフォーマンス)という2つの項目を検査してくれる機能があります。
パネル下部にある[Run]ボタンを押すと、検査を実行し、完了すると[RESULTS]メニューから調査結果を確認できます。
ただし個人的には、前述したPageSpeed Toolsの方が、対応策も含めてよりよい回答をしてくれるため、あまりこのパネルを利用することはありません。
パネルの追加
DevToolsは、Chromeウェブストアから拡張機能を追加することにより、パネルを追加できます。
もし、あなたがReact+Reduxを使ったWeb開発を行っているのであれば、React Developer ToolsとRedux DevToolsの2つのパネルを追加しておくことをオススメします。
Reactパネル

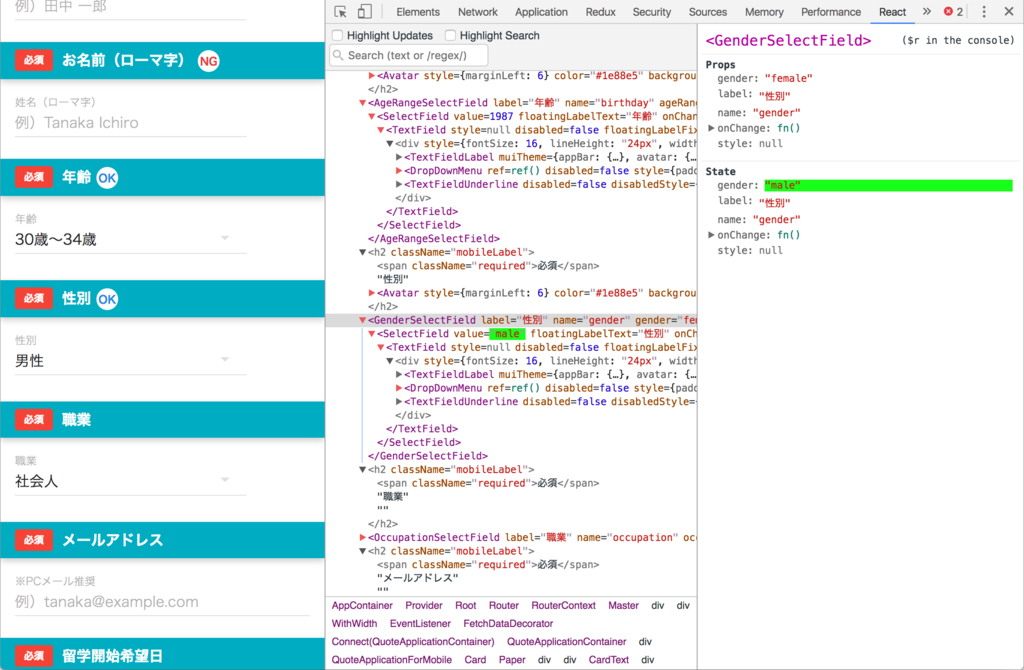
Reactパネル
React Developer Toolsでは、Reactコンポーネントとそのstateやpropsの値を見ることができます。
stateやpropsが変更されるとハイライト表示されるため、変更を視覚的にも確認しやすくなっています。
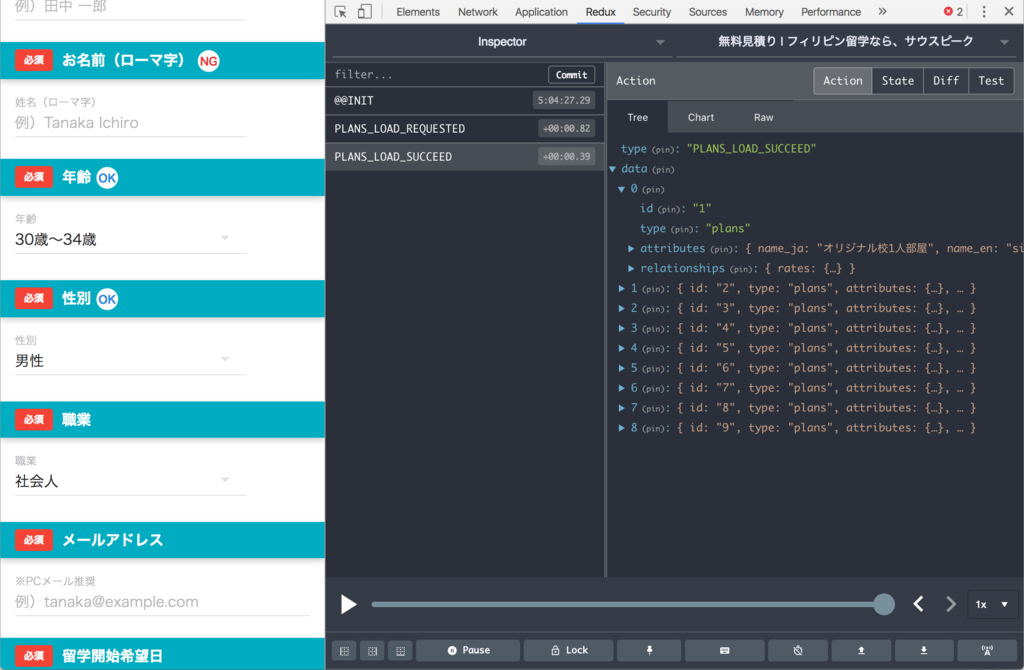
Reduxパネル

Reduxパネル
Redux DevToolsでは、Redux Storeの値を見たり、実行されたActionの流れを追うことができます。
これを利用することで、Actionが正しく実行されているかや、Storeは正しく更新されているのかなどを、簡単に把握できるようになります。
おわりに
ここまでDevToolsの主要な機能をざっと紹介してきました。いかがでしたでしょうか。
ちなみに、私が実際にフロントエンドの開発を行なっているときは、最近ではReactを使った開発が増えてきていることもあり、必ずDevToolsを開いています。
開発中は、webpackのDevSererとHot Module Replacement(HMR)を使って、ソースコードの編集結果(ビルド結果)をリアルタイムにブラウザで確認しています。ビルドエラーが発生したときは、[Console]パネルや[Sources]パネルからエラー内容を確認して、すみやかに修正を行っています。
DevToolsは日々進化を続けており、新しい機能がどんどん追加されています。Google DevelopersのUpdatesに更新情報が掲載されるので、早く知りたい人はチェックしておくとよいでしょう。


DevToolsによるデバッグは、複雑に技術が絡みあうWeb開発における頼みの綱と言えます。ですので、Web開発を行う開発者であれば、必ずDevToolsを使いこなせるようにしておきましょう。それではまた。
著者プロフィール
大竹 智也(おおたけ・ともや)@tomoyaton
編集:薄井千春(ZINE)








